关于border-collapse:collapse表示 优化表格样式,探究border-collapse的妙用
在网页设计中,表格是常用的元素之一,它可以用来展示各种数据,但是表格在样式上却常常令人困扰。为了解决这个问题,CSS提供了border-collapse属性,它可以优化表格的样式,使表格更加美观、简洁。本文将探究border-collapse的妙用,为大家介绍这个属性的使用 *** 和优点。
一、什么是border-collapse
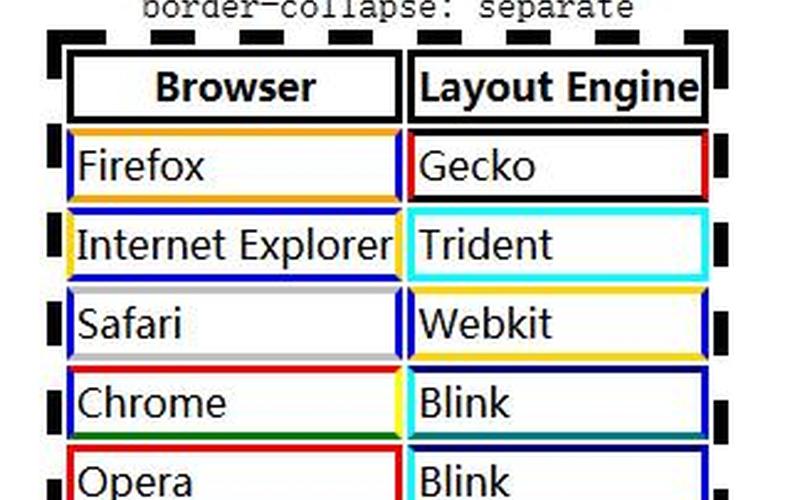
border-collapse是CSS中的一个属性,它用于控制表格边框的合并方式。当设置为collapse时,相邻的单元格的边框会合并成一个边框,这样可以使表格看起来更加整洁、简单。
二、border-collapse的优点
1. 使表格更加美观
使用border-collapse可以使表格的边框更加整齐、简洁,避免了相邻单元格之间边框重叠的情况,从而使表格看起来更加美观。
2. 提高页面加载速度
当表格中有大量的单元格时,使用border-collapse可以减少页面加载时间,因为合并边框可以减少浏览器渲染的次数,从而提高页面的加载速度。
3. 便于维护和修改
使用border-collapse可以使表格的样式更加简洁、易于维护和修改。当需要修改表格的样式时,只需要修改一次即可,而不需要逐个修改每个单元格的样式。
三、border-collapse的使用 ***
border-collapse属性可以应用于表格的任意元素,包括table、thead、tbody、tfoot、tr、th、td等。下面是一个简单的示例代码:
| 姓名 | 年龄 | 性别 |
|---|---|---|
| 张三 | 18 | 男 |
| 李四 | 20 | 女 |
在上面的代码中,设置了border-collapse属性为collapse,这样相邻单元格的边框就会合并成一个边框。
四、border-collapse的注意事项
1. border-collapse只会合并相邻单元格的边框,如果两个单元格之间隔了一个单元格,那么它们的边框就不会合并。
2. 如果表格中存在嵌套的表格,那么需要在内部表格中也设置border-collapse属性为collapse,才能实现边框的合并。
3. 如果需要设置单元格的边框样式,可以使用border属性或者单独设置border-top、border-right、border-bottom、border-left属性。
小标题文章:
一、border-collapse的优点
1.1 使表格更加美观
使用border-collapse可以使表格的边框更加整齐、简洁,避免了相邻单元格之间边框重叠的情况,从而使表格看起来更加美观。
1.2 提高页面加载速度
当表格中有大量的单元格时,使用border-collapse可以减少页面加载时间,因为合并边框可以减少浏览器渲染的次数,从而提高页面的加载速度。
1.3 便于维护和修改
使用border-collapse可以使表格的样式更加简洁、易于维护和修改。当需要修改表格的样式时,只需要修改一次即可,而不需要逐个修改每个单元格的样式。
二、border-collapse的使用 ***
2.1 应用于表格的任意元素
border-collapse属性可以应用于表格的任意元素,包括table、thead、tbody、tfoot、tr、th、td等。
2.2 示例代码
在代码中,设置了border-collapse属性为collapse,这样相邻单元格的边框就会合并成一个边框。

三、border-collapse的注意事项
3.1 只会合并相邻单元格的边框
border-collapse只会合并相邻单元格的边框,如果两个单元格之间隔了一个单元格,那么它们的边框就不会合并。
3.2 存在嵌套的表格
如果表格中存在嵌套的表格,那么需要在内部表格中也设置border-collapse属性为collapse,才能实现边框的合并。
3.3 设置单元格的边框样式
如果需要设置单元格的边框样式,可以使用border属性或者单独设置border-top、border-right、border-bottom、border-left属性。