什么是Promise
在介绍Promise之前,我们需要了解一下JavaScript中的异步编程。异步编程是指在执行某些操作时,不会阻塞程序的执行,而是在后台执行,等待操作完成后再返回结果。JavaScript中常见的异步操作包括读取文件、发送 *** 请求等。
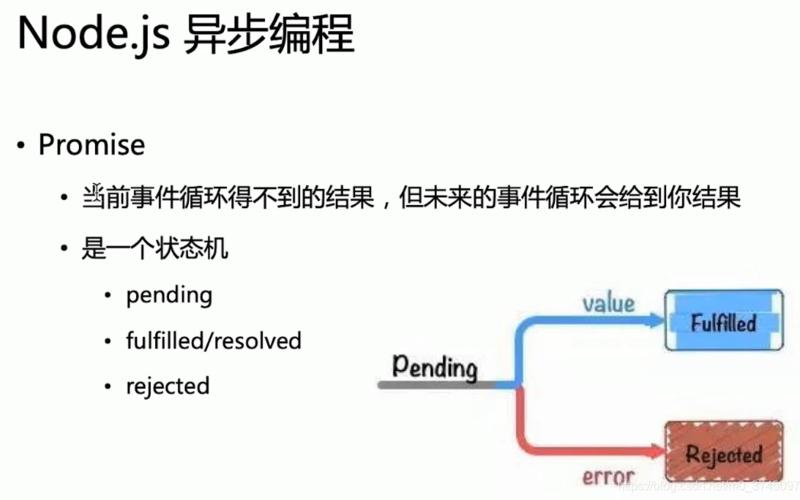
Promise是一种用于处理异步操作的对象。它表示一个异步操作的最终完成或失败,并返回相应的结果。
Promise的基本用法
在JavaScript中,Promise有三种状态:pending(等待中)、fulfilled(已完成)和rejected(已失败)。当一个异步操作执行时,Promise会处于pending状态。当操作完成后,Promise会转为fulfilled状态,并返回操作的结果。如果操作失败,则Promise会转为rejected状态,并返回错误信息。
Promise的基本用法如下:
```
const promise = new Promise((resolve, reject) => {
// 异步操作
if (/* 操作成功 */) {
resolve(/* 返回结果 */);
} else {
reject(/* 返回错误信息 */);
}
});
promise.then(result => {
// 操作成功
}).catch(error => {
// 操作失败
});
```
Promise的链式调用
Promise还支持链式调用,可以让多个异步操作按照一定的顺序执行。链式调用的基本用法如下:
```
const promise1 = new Promise((resolve, reject) => {
// 异步操作
resolve(/* 返回结果 */);
});
const promise2 = promise1.then(result => {
// 操作成功
return /* 返回新的Promise对象 */;
});
const promise3 = promise2.then(result => {
// 操作成功
}).catch(error => {
// 操作失败
});
```
Promise的错误处理
在Promise中,错误处理可以通过catch *** 来实现。如果一个Promise对象的状态为rejected,那么它会立即执行catch *** ,并返回错误信息。
```
const promise = new Promise((resolve, reject) => {
// 异步操作
reject(/* 返回错误信息 */);
});
promise.catch(error => {
// 操作失败
});
```
Promise的并行执行
在某些情况下,我们需要同时执行多个异步操作,并在所有操作完成后返回结果。这时就可以使用Promise.all *** 来实现。
```
const promise1 = new Promise((resolve, reject) => {
// 异步操作
resolve(/* 返回结果 */);
});
const promise2 = new Promise((resolve, reject) => {
// 异步操作
resolve(/* 返回结果 */);
});
Promise.all([promise1, promise2]).then(results => {
// 所有操作都完成
}).catch(error => {
// 操作失败
});
```
Promise的串行执行
在某些情况下,我们需要按照一定的顺序执行多个异步操作,并在所有操作完成后返回结果。这时就可以使用Promise的链式调用来实现。
```
const promise1 = new Promise((resolve, reject) => {
// 异步操作
resolve(/* 返回结果 */);
});
const promise2 = new Promise((resolve, reject) => {
// 异步操作
resolve(/* 返回结果 */);
});

promise1.then(result => {
// 操作成功
return promise2;
}).then(result => {
// 所有操作都完成
}).catch(error => {
// 操作失败
});
```
Promise的实现原理
Promise的实现原理比较复杂,它涉及到JavaScript的事件循环机制和微任务队列。在执行异步操作时,Promise会将回调函数添加到微任务队列中,等待主线程执行完毕后再执行。
当Promise的状态发生改变时,它会立即执行相应的回调函数,并将结果保存在内部变量中。如果有多个回调函数需要执行,Promise会按照一定的顺序依次执行。
Promise的优缺点
Promise的优点在于它可以有效地解决回调地狱问题,使异步编程更加简单和可读。Promise还支持链式调用和错误处理,可以让代码更加健壮和可维护。
Promise也存在一些缺点。Promise的实现原理比较复杂,需要理解JavaScript的事件循环机制和微任务队列。Promise并不能完全取代回调函数,有些情况下仍然需要使用回调函数来处理异步操作。
Promise是JavaScript中处理异步操作的核心技术之一。它可以有效地解决回调地狱问题,使异步编程更加简单和可读。Promise还支持链式调用和错误处理,可以让代码更加健壮和可维护。Promise的实现原理比较复杂,需要理解JavaScript的事件循环机制和微任务队列。在使用Promise时,我们需要根据具体的情况来选择合适的 *** 和技巧,以获得更佳的效果和性能。