app.path是什么网站
楼上回答存在一些问题,一下内容更正:app是一个对象,指程序本身。
app.path是返回程序所在的路径 (是程序的工作目录,不一定都是程序路径)
VB里app.path是什么意思.该怎么用呢?
app.path是一个相对路径APP就是应用程序本身path就是路径其意思就是应用程序所在的路径也就是应用程序自己所在的路径他之所以是相对路径是指:无论你的应用程序在哪个盘,哪个位置,只要你在程序中使用了APP.PATH那么他返回的都是当前应用程序存在的路径.下面分享相关内容的知识扩展:
如何爆绝对路径asp
asp如何调用绝对路径?
服务器。MapPath(路径)并定义用法。
MapPath *** 可以将指定的路径映射到服务器上相应的物理路径。
注意:此 *** 不能在会话中使用。OnEnd和应用程序。竖着
%response.write(服务器。MapPath(test.asp脚本/测试./script/test.ASP)\脚本/)\server=(local)
;uid=sa;pwd=;database=student
;SqlConnectioncon=newSqlConnection(strcon)
;//创建数据链接con.Open();后面的代码就是你自己的事情了啊.你要是连这个代码都没有的话.那你肯定有问题的啊.是数据库的相对路径问题,后台程序找不到数据库的文件,你修改一下数据库连接文件的路径,如果整站是用统一的数据库连接包含文件,你可以在文件代码中的数据库路径变量改为相对到根目录,及加上“/”即可解决。
c#文件名/路径处理 *** ?
//stringpath=Server.MapPath(FileName)
;//获取路径//stringFullFileName=this.FileUpload1.FileName;//绝对路径//FileUpload1是一个上传文件的控件你想要的是这句:stringFileName=FullFileName.Substring(FullFileName.LastIndexOf()+1)
;//最后一个后的数据比如你的路径是:E:downloadAsp.netMsystemupload.aspx那上面的例子得到的就是upload.aspx;如果是stringFileName=path.Substring(FullFileName.LastIndexOf(.)+1);得到的就是aspx这样说你应该明白吧?希望对你有所帮助。
asp.net中怎样在服务器上获取文件夹的路径(动态的路径哦)?
编写程序的时候,经常需要用的项目根目录。自己总结如下1、取得控制台应用程序的根目录 *** *** 1、
Environment.CurrentDirectory
取得或设置当前工作目录的完整限定路径 *** 2、AppDomain.CurrentDomain.BaseDirectory
获取基目录,它由程序集冲突解决程序用来探测程序集2、取得Web应用程序的根目录 *** *** 1、HttpRuntime.AppDomainAppPath.ToString();//获取承载在当前应用程序域中的应用程序的应用程序目录的物理驱动器路径。用于App_Data中获取 *** 2、Server.MapPath("")或者Server.MapPath("~/");//返回与Web服务器上的指定的虚拟路径相对的物理文件路径 *** 3、Request.ApplicationPath;//获取服务器上ASP.NET
应用程序的虚拟应用程序根目录3、取得WinForm应用程序的根目录 *** 1、Environment.CurrentDirectory.ToString();//获取或设置当前工作目录的完全限定路径2、Application.StartupPath.ToString();//获取启动了应用程序的可执行文件的路径,不包括可执行文件的名称3、Directory.GetCurrentDirectory();//获取应用程序的当前工作目录4、AppDomain.CurrentDomain.BaseDirectory;//获取基目录,它由程序集冲突解决程序用来探测程序集5、AppDomain.CurrentDomain.SetupInformation.ApplicationBase;//获取或设置包含该应用程序的目录的名称其中:以下两个 *** 可以获取执行文件名称1、Process.GetCurrentProcess().MainModule.FileName;//可获得当前执行的exe的文件名。2、Application.ExecutablePath;//获取启动了应用程序的可执行文件的路径,包括可执行文件的名称你是怎样解决asp.net中如何加密图片路径?
这要用URLrewriter技术来重写对特定地址的访问了,具体实现方式为:自定义一个HttpHandler,用来处理对这种加密后的图片地址的解析,转换成为真实图片地址后,再返回给客户端。关于HttpHandler可以参考MSDN不过如果你是想防止图片盗链,那隐藏地址也是没用的,需要在IIS中把所有图片文件关联到ASPNET_ISAPI.dll,然后你自定义HttpHandler来判断访问者的来源决定是否返回图片给客户端。
如何把app分享到微信
1.申请应用 AppKey
申请 *** :访问友推网站后台,登录后进入应用列表,添加需要集成友推组件的 App,如下图,添加成功后可获取应用的 AppKey。

2.申请社交平台appkey
集成前需要为应用在各大社交网站的开放平台申请账号并通过审核,否则只能调用系统的分享菜单,无法跟踪分享的回调事件及统计平台

3.引用youtui库项目
将youtui-lib项目库和应用工程放在同一个目录下
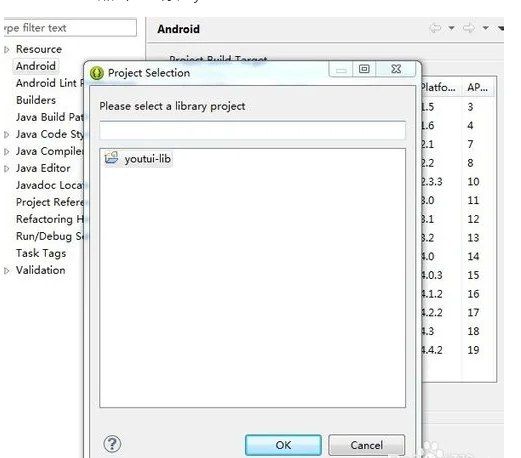
在 Package Explorer 中右键点击工程的根目录,选择 Properties(属性),然后点击,在Android选项点击Add添加youtui-lib

4.注册需要分享的平台
1)配置各分享平台key,该配置文件为youtui_sdk.xml,配置完放入工程的assets文件夹。
2)如果需要分享到哪个平台就将该平台的Enable属性设置为true.
3)如果需要将某个平台排列到前面,只需要改变它在youtui_sdk.xml文件中的位置即可。
5.各平台需要注意的事项:
新浪微博:
新浪微博需要验证应用签名,请一定要在新浪开放平台管理中心应用信息 -> 基本信息 -> Android签名包名信息 配置该信息
每次包名变化或者使用的.keystore变化都会导致应用签名变化,请重新到新浪微博开放平台设置。
运行Demo时如果重新编译,因为使用的.keystore文件变化也会导致应用签名变化,导致Demo新浪微博分享无法正常工作,请运行Demo时使用Demo工程包中提供的debug.keystore替换C:\Users\Administrator.android中的debug.keystore文件
微信和朋友圈:
微信和朋友圈也需要验证应用签名,请在微信开放平台管理中心修改应用 -> 开发信息配置。
*** 和 *** 空间:
*** 和 *** 空间使用的是腾讯开放平台api,请在腾讯开放平台申请账号和注册应用,请不要使用 *** 互联(用于网站账号登录)的配置,虽然都是腾讯的,但是两个平台并不通用,除了需要在youtui_sdk.xml配置信息,还需要在manifest文件中的android:scheme中的tencent后的一串数字换成自己应用的appid。
<?xml version="1.0" encoding="utf-8"?>
6.最后一行配置说明:选用调用系统分享菜单功能。
7.在AndroidManifest.xml 注册权限。
8.在 AndroidManifest.xml 注册需要的Activity。
微信和朋友圈回调设置。
如果需要分享微信和朋友圈,必需建一个 应用包名+ .wxapi 的包,在该包下建 WXEntryActivity.java,将该类继承cn.bidaround.youtui.wxapi.WXEntryActivity即可(里面不用写代码)
public class WXEntryActivity extends cn.bidaround.youtui.wxapi.WXEntryActivity { }
如图:(将com.xingxinglangtuoche替换成你应用的package名,微信回调会使用到)
9.初始化友推
开发者请在自己的程序开始,更好是在MainActivity的onCreate *** 调用。YtTemplate.init(this)初始化友推sdk,这样友推sdk才能进行后续调用(否则分享等操作会出现空指针异常),例如:
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); YtTemplate.init(this);/初始化友推/ initView(); } 应用退出时:
在您项目的出口Activity的 onDestroy *** 的之一行插入下面的代码 YtTemplate.release(this); 此 *** 用于释放内存,统计用户使用情况,一旦调用了release,就必须重新调用init才能使用友推的功能,否则会出现空指针异常;
10.创建 ShareData 实例,调用该实例的set *** 设置需要分享的数据: 创建ShareData实例,调用该实例的set *** 设置自己需要分享的数据,关于该实例具体内容见下文,如果只是分享应用则只需要设置 setIsAppShare(true) 就可以分享应用在友推后台填写的信息和下载链接。
ShareData 包含的字段:
isAppShare text imagePath imageUrl description title target_url 判断是否为分享应用 待分享的文字,短信要小于70个字符,微博要小于140个字符,如果需要分享链接,更好将链接url放在最后 待分享的本地图片地址,分享图片的话需要在本地和 *** 图片中选一,如果都有则优先分享本地图片 待分享 *** 图片url,分享图片的话需要在本地和 *** 图片中选一,如果都有则优先分享本地图片 待分享内容的描述 待分享内容的标题 待分享内容的跳转链接
11.通过创建该类实例,调用实例的set *** 设置这些参数,例如:
ShareData shareData = new ShareData(); shareData.isAppShare = false;//设置为true则分享的信息从友推后台填写的应用信息中读取,可动态更新,后面的值不用设置。 shareData.setDescription("友推积分组件"); shareData.setTitle("友推分享"); shareData.setText("通过友推积分组件,开发者几行代码就可以为应用添加分享送积分功能,并提供详尽的后台统计数据,除了本身具备的分享功能外,开发者也可将积分功能单独集成在已有分享组件的app上,");
shareData.setTarget_url("");
shareData.setImageUrl("");
shareData.setImagePath("");
12.各个平台分享数据的限制和注意事项:
因为各个平台的分享限制,请分享时尽量分享图片+链接,依靠链接来了解更多信息。
1) 微信 朋友圈 微信分享为linkcard形式,超出的文字部分不会显示。
2) 新浪微博 很低版本的新浪微博不支持发多类型微博,进行图文分享时只会分享图片,新浪微博分享消息最长为140字。
3) *** 、 *** 空间 *** 分享的消息最长40字,分享的标题最长30字,多余的部分将被忽略,description将被忽略 *** 空间分享的消息最长200字,分享的标题最长600字,多余的部分将被忽略,description将被忽略。
4) 腾讯微博 只有image(imagePath或imageUrl)和text被分享,其他字段忽略,腾讯微博分享消息最长为140字。
5) 人人网 只有image(imagePath或imageUrl)和text被分享,其他字段忽略。
6) 短信 只有text被分享,其他字段忽略。
7) 邮件 只有text被分享,其他字段忽略。

13.调用友推分享推荐组件
为应用添加一个分享推荐按钮,如:

14.在分享按钮事件中调用youtui的组件即可,示例代码:
public void onClick(View v) { if(v.getId()==R.id.popup_bt)
{ /调用友推分享推荐组件,YouTuiViewType类的常量为分享样式参数,目前支持白色列表和黑色网格两种/ /创建分享的模板,之一个参数为activity,第二个参数为分享窗口样式,第三个参数为是否需要积分/
YtTemplate blackTemp = new YtTemplate(this, YouTuiViewType.BLACK_POPUP,false); //黑色网格样式不需要积分活动 /YtTemplate blackTemp = new YtTemplate(this, YouTuiViewType.WHITE_LIST,ture);/ //白色列表样式需要积分活动
ShareData shareData = new ShareData();
shareData.isAppShare = false;//设置为true则分享的信息从友推后台填写的应用信息中读取,可动态更新后面的值不用设置。
shareData.setDescription("友推积分组件");
shareData.setTitle("友推分享");
shareData.setText("通过友推积分组件,开发者几行代码就可以为应用添加分享送积分功能,并提供详尽的后台统计数据,除了本身具备的分享功能外,开发者也可将积分功能单独集成在已有分享组件的app上,快来试试吧 ");
shareData.setTarget_url("");
shareData.setImageUrl("");
shareData.setImagePath("");
blackTemp.setShareData(shareData);//设置默认的分享数据;shareData 设置参看4.6
//**如果要为某个平台设置不一样的分享信息。则单独设置*/ //blackTemp.addData(YtPlatform.PLATFORM_ *** , shareData); //调出分享窗口 blackTemp.show();
//如果需要自定义分享事件,可以创建监听事件,然后在回调中处理 YtShareListener listener1 = new YtShareListener() {
@Override
public void onSuccess(ErrorInfo arg0)
{
}
@Override public void onPreShare()
{
}
@Override
public void onError(ErrorInfo arg0)
{
}
@Override
public void onCancel() {
}
};//给新浪微博添加分享监听 blackTemp.addListener(YtPlatform.PLATFORM_SINAWEIBO, listener1);
//给 *** 添加分享监听 //
blackTemp.addListener(YtPlatform.PLATFORM_ *** , listener2); }
在Webpack中如何构建Electron应用
本篇文章主要介绍了Webpack实战之构建 Electron 应用,现在分享给大家,也给大家做个参考。
Electron 可以让你使用开发 Web 的技术去开发跨平台的桌面端应用,由 Github 主导和开源,大家熟悉的 Atom 和 VSCode 编辑器就是使用 Electron 开发的。
Electron 是 Node.js 和 Chromium 浏览器的结合体,用 Chromium 浏览器显示出的 Web 页面作为应用的 GUI,通过 Node.js 去和操作系统交互。 当你在 Electron 应用中的一个窗口操作时,实际上是在操作一个网页。当你的操作需要通过操作系统去完成时,网页会通过 Node.js 去和操作系统交互。
采用这种方式开发桌面端应用的优点有:
降低开发门槛,只需掌握网页开发技术和 Node.js 即可,大量的 Web 开发技术和现成库可以复用于 Electron;
由于 Chromium 浏览器和 Node.js 都是跨平台的,Electron 能做到写一份代码在不同的操作系统运行。
在运行 Electron 应用时,会从启动一个主进程开始。主进程的启动是通过 Node.js 去执行一个入口 JavaScript 文件实现的,这个入口文件 main.js 内容如下:
const { app, BrowserWindow } = require('electron')
// 保持一个对于 window 对象的全局引用,如果你不这样做,
// 当 JavaScript 对象被垃圾回收, window 会被自动地关闭
let win
// 打开主窗口
function createWindow() {
// 创建浏览器窗口
win = new BrowserWindow({ width: 800, height: 600 })
// 加载应用的 index.html
const indexPageURL = `file://${__dirname}/dist/index.html`;
win.loadURL(indexPageURL);
// 当 window 被关闭,这个事件会被触发
win.on('closed', () => {
// 取消引用 window 对象
win = null
})
}
// Electron 会在创建浏览器窗口时调用这个函数。
app.on('ready', createWindow)
// 当全部窗口关闭时退出
app.on('window-all-closed', () => {
// 在 macOS 上,除非用户用 Cmd + Q 确定地退出
// 否则绝大部分应用会保持激活
if (process.platform !== 'darwin') {
app.quit()
}
})主进程启动后会一直驻留在后台运行,你眼睛所看得的和操作的窗口并不是主进程,而是由主进程新启动的窗口子进程。
应用从启动到退出有一系列生命周期事件,通过 electron.app.on() 函数去监听生命周期事件,在特定的时刻做出反应。 例如在 app.on('ready') 事件中通过 BrowserWindow 去展示应用的主窗口。
启动的窗口其实是一个网页,启动时会去加载在 loadURL 中传入的网页地址。 每个窗口都是一个单独的网页进程,窗口之间的通信需要借助主进程传递消息。
总体来说开发 Electron 应用和开发 Web 应用很相似,区别在于 Electron 的运行环境同时内置了浏览器和 Node.js 的 API,在开发网页时除了可以使用浏览器提供的 API 外,还可以使用 Node.js 提供的 API。
接入 Webpack
接下来做一个简单的 Electron 应用,要求为应用启动后显示一个主窗口,在主窗口里有一个按钮,点击这个按钮后新显示一个窗口,且使用 React 开发网页。
由于 Electron 应用中的每一个窗口对应一个网页,所以需要开发2个网页,分别是主窗口的 index.html 和新打开的窗口 login.html 。 也就是说项目由2个单页应用组成,这和3-10管理多个单页应用 中的项目非常相似,让我们来把它改造成一个 Electron 应用。
需要改动的地方如下:
在项目根目录下新建主进程的入口文件 main.js ,内容和上面提到的一致;
主窗口网页的代码如下:
import React, { Component } from 'react';
import { render } from 'react-dom';
import { remote } from 'electron';
import path from 'path';
import './index.css';
class App extends Component {
// 在按钮被点击时
handleBtnClick() {
// 新窗口对应的页面的 URI 地址
const modalPath = path.join('file://', remote.app.getAppPath(), 'dist/login.html');
// 新窗口的大小
let win = new remote.BrowserWindow({ width: 400, height: 320 })
win.on('close', function () {
// 窗口被关闭时清空资源
win = null
})
// 加载网页
win.loadURL(modalPath)
// 显示窗口
win.show()
}
render() {
return (
<p>
<h1>Page Index</h1>
<button onClick={this.handleBtnClick}>Open Page Login</button>
</p>
)
}
}
render(<App/>, window.document.getElementById('app'));其中最关键的部分在于在按钮点击事件里通过 electron 库里提供的 API 去新打开一个窗口,并加载网页文件所在的地址。
页面部分的代码已经修改完成,接下来修改构建方面的代码。 这里构建需要做到以下几点:
构建出2个可在浏览器里运行的网页,分别对应2个窗口的界面;
由于在网页的 JavaScript 代码里可能会有调用 Node.js 原生模块或者 electron 模块,也就是输出的代码依赖这些模块。但由于这些模块都是内置支持的,构建出的代码不能把这些模块打包进去。
要完成以上要求非常简单,因为 Webpack 内置了对 Electron 的支持。 只需要给 Webpack 配置文件加上一行代码即可,如下:
target: 'electron-renderer',这句配置曾在2-7其它配置项-Target中提到,意思是指让 Webpack 构建出用于 Electron 渲染进程用的 JavaScript 代码,也就是这2个窗口需要的网页代码。
以上修改都完成后重新执行 Webpack 构建,对应的网页需要的代码都输出到了项目根目录下的 dist 目录里。
为了以 Electron 应用的形式运行,还需要安装新依赖:
# 安装 Electron 执行环境到项目中
npm i -D electron安装成功后在项目目录下执行 electron . 你就能成功看到启动的桌面应用了,效果如图:
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
vue+springboot如何实现单点登录跨域问题(详细教程)
在vue中scroller返回页面并且记住滚动位置如何实现
如何看待vue中的深复制
在JavaScript中如何实现读取和写入cookie
在微信小程序中如何实现多文件下载