Hover是一个英文单词,意思是“悬停”。在计算机领域中,hover通常指的是当用户将鼠标光标悬停在一个可交互的元素上时,会触发一些特定的效果或操作。hover通常被用于网页设计、UI设计、应用程序设计等领域。
hover的应用
在网页设计中,hover被广泛应用于交互式元素上,如按钮、链接、菜单等。当用户将鼠标光标悬停在这些元素上时,它们会发生变化,如改变颜色、字体、形状等。这些变化可以提供反馈,让用户知道他们正在与某个元素进行交互。在UI设计中,hover也可以用来显示更多的信息,如当用户将鼠标悬停在一个图标上时,会显示该图标的名称或功能。
hover的实现方式
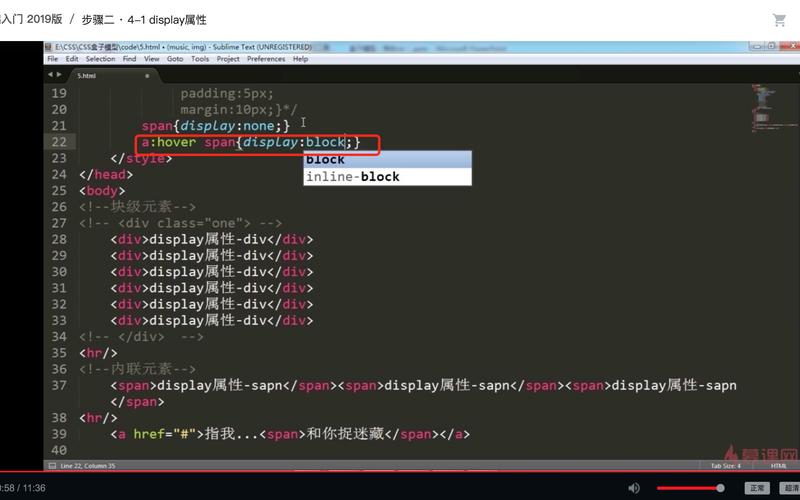
在网页设计中,hover可以通过CSS来实现。开发人员可以使用:hover伪类选择器来为元素添加hover效果。例如,当用户将鼠标悬停在一个按钮上时,可以通过CSS将按钮的背景颜色改变为另一种颜色,从而提供反馈。在JavaScript中,也可以使用事件监听器来实现hover效果,例如当用户将鼠标悬停在一个图像上时,可以使用JavaScript来显示该图像的标题或描述。
hover的优缺点
hover的优点在于它可以提供反馈和交互性,使用户更容易理解和使用网站或应用程序。它还可以增加视觉吸引力,使设计更加生动和有趣。hover也有一些缺点。它可能会使网站或应用程序更加复杂,增加用户的认知负担。hover可能会对可访问性造成影响,因为一些用户可能无法使用鼠标或无法看到hover效果。
hover的设计原则
在设计hover效果时,需要遵循一些设计原则。hover应该是明显的,让用户知道他们正在与某个元素进行交互。hover应该是一致的,使用户能够预测和理解它们的行为。hover应该是有用的,提供有用的反馈和信息,而不是简单地增加视觉吸引力。
hover的未来发展
随着移动设备的普及和触摸屏的流行,hover在移动设备上的应用受到了限制。设计师需要考虑如何在没有鼠标的情况下提供相同的交互性和反馈。一些新技术,如触控和手势识别,可能会成为未来hover的替代品。虚拟现实和增强现实技术也可能会改变hover的应用方式,为用户提供更加沉浸式的体验。

hover是一个重要的交互设计元素,可以为用户提供反馈和交互性。在设计hover效果时,需要遵循设计原则,使其明显、一致和有用。随着移动设备和新技术的发展,hover的应用方式可能会发生变化,设计师需要不断探索和创新。