深度解读jq:探究它在前端开发中的重要意义
随着互联网的发展,前端开发技术也在不断地发展。其中,jQuery(简称jq)作为一种流行的JavaScript库,已经成为前端开发中不可或缺的一部分。本文将深入探究jq的意义,帮助读者更好地了解和使用它。
什么是jQuery
jQuery是一种JavaScript库,它是由John Resig在2006年创建的。它的主要目的是使JavaScript更加易于使用,同时也提供了一些强大的功能,例如DOM操作、事件处理、动画效果等。jQuery的特点在于它简单易用,同时也具有高度的可扩展性。
jQuery的优点
jQuery的优点主要有以下几个方面:
1. 简单易用:jQuery的语法非常简单,可以快速上手,不需要太多的JavaScript基础。
2. 跨平台支持:jQuery可以在不同的浏览器和操作系统中运行,保证了网站的兼容性。
3. 大量的插件:jQuery有大量的插件可供选择,可以快速实现各种功能。
4. 高度的可扩展性:jQuery可以通过插件的方式进行扩展,可以根据不同的需求进行定制。
jQuery的核心功能
jQuery的核心功能主要包括以下几个方面:
1. DOM操作:jQuery可以轻松地对HTML文档进行操作,例如添加、删除、修改元素等。
2. 事件处理:jQuery可以轻松地处理各种事件,例如点击、滚动、拖拽等。

3. 动画效果:jQuery可以轻松地实现各种动画效果,例如淡入淡出、滑动等。
4. AJAX支持:jQuery可以轻松地实现AJAX请求,可以实现异步加载数据、提交表单等功能。
jQuery的应用场景
jQuery可以应用于各种网站开发场景,例如:
1. 页面交互:jQuery可以轻松地实现各种页面交互效果,例如点击弹出框、滚动加载等。
2. 表单验证:jQuery可以轻松地对表单进行验证,例如验证邮箱、密码等。
3. 移动端开发:jQuery可以轻松地实现移动端页面的开发,例如滑动菜单、下拉刷新等。
4. 数据可视化:jQuery可以轻松地实现各种数据可视化效果,例如折线图、饼图等。
如何学习jQuery
学习jQuery需要掌握以下几个方面:
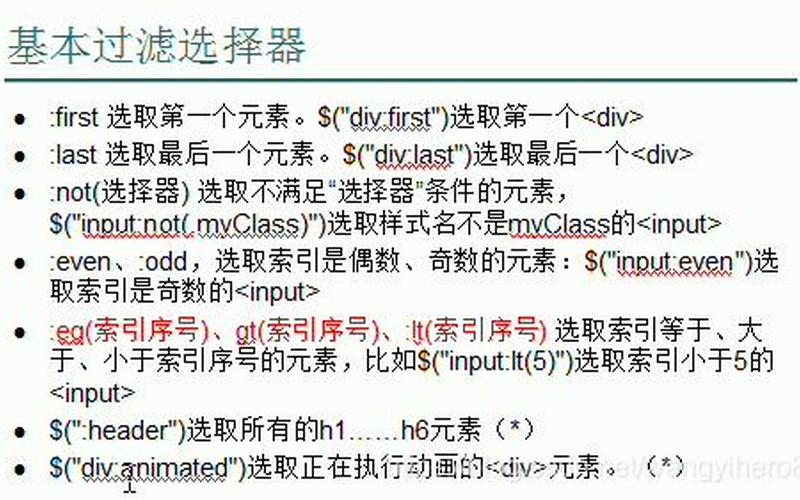
1. 基础语法:学习jQuery需要掌握基础的语法,例如选择器、事件处理、动画效果等。
2. 实践经验:学习jQuery需要进行实践,例如 *** 一个简单的网站、实现一个小功能等。
3. 插件使用:学习jQuery需要了解常用的插件,例如日期选择器、轮播图等。
4. 源码阅读:学习jQuery需要了解其源码,可以深入掌握其原理和实现方式。
jQuery的未来发展
随着前端技术的不断发展,jQuery也在不断地更新和发展。目前,jQuery已经发布了版本3.x,主要针对移动端开发做出了优化。jQuery还在积极地开发新的功能和插件,以满足不断变化的需求。
jQuery作为一种流行的JavaScript库,在前端开发中具有重要意义。它的简单易用、跨平台支持、大量的插件和高度的可扩展性,使得它在各种网站开发场景中得到了广泛的应用。学习jQuery需要掌握基础语法、实践经验、插件使用和源码阅读等方面。随着前端技术的不断发展,jQuery也在不断地更新和发展,以满足不断变化的需求。