photoshop *** 不锈钢立体字教程
最终效果

开始吧 1:创建一个新文件(Ctrl + N)大小为1920px * 1200px,72像素的分辨率。然后选择油漆桶工具(G),用#353430色填充这个新的背景层。

2:创建一个新层,使用油漆桶工具(G)#959595色填充这层。设置不透明度为41%。

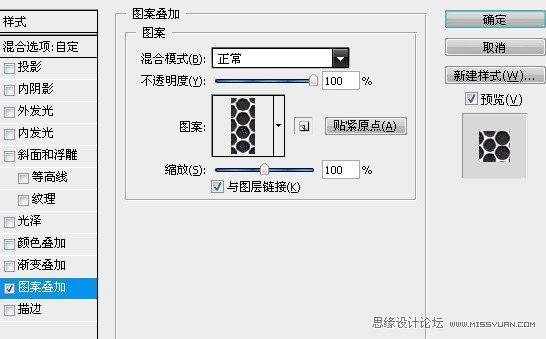
3:点击图层面板底部的添加图层样式图标,然后选择图案Spiderman pattern叠加。

我们就得到了下图所示的背景。

4:在同一图层上点击图标面板底部的添加蒙版图标,然后使用画笔工具(B)选择一个软的圆形黑色笔刷(在选项栏里设置不透明度为15%)


使用软的圆形笔刷在图片的边缘涂抹:

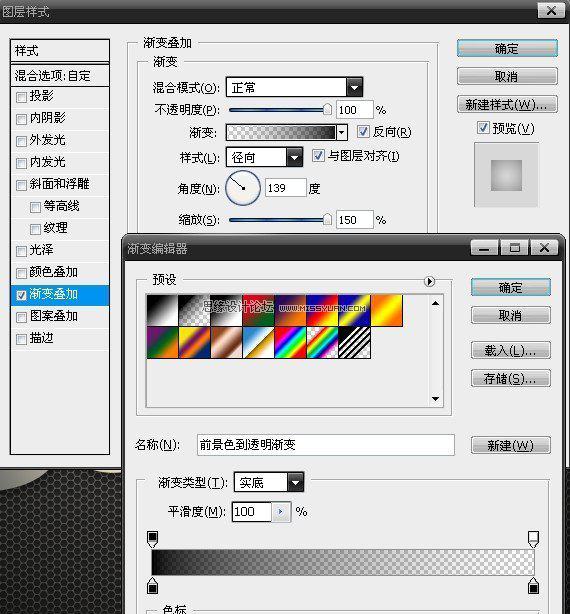
5:合并所有图层,再复制合并后的图层,设置填充为0%,并单击添加图层样式按钮,选择渐变叠加:

我们就得到了下图所示的背景效果:

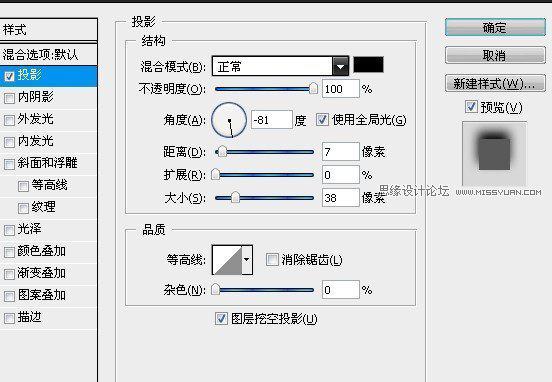
6:点击水平文字工具(T)。各位自己选择字体,大小和颜色。我输入Maron Design。 点击添加图层样式图标,并选择投影:

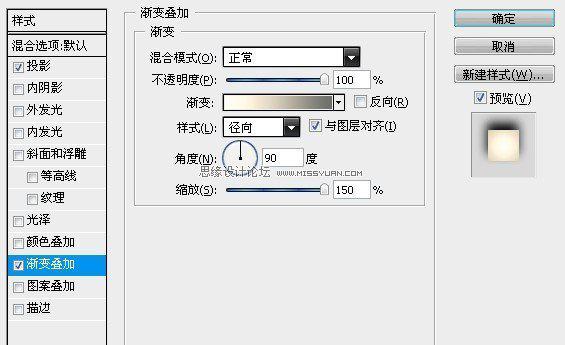
再选择渐变叠加:


使用自由变换(按Ctrl + T)倾斜文本,如下图:

广东发光字边条/精品不锈钢字/不锈钢立体字?
听说有间美维金属公司做的不锈钢字很不错的,而且服务态度也特好。他们厂就在广东中山的。希望可以帮到你。
下面分享相关内容的知识扩展:
丝印不锈钢有立体效果吗?
肯定是有,因为不锈钢丝有光泽!
不锈钢三维立体字或车标怎么做,用CAD怎么拆解成平面可以焊接的图纸
这用cad不好做,应该用PS或文泰软件出原大样图比较实用不锈钢三维立体字,展开下料的图,用哪个软件做方便啊
这个还真不知道
不过放样方面的你可看看这个
有些做不锈钢
工艺的
是用这相来切割下料


不锈钢钛金板球面立体字1.0厚,价格每平方多少钱?
不锈钢钛金板球面立体字1.0厚,价格220/每沿米专业 *** 亚克力标牌 工艺品 丝网印刷 不锈钢标识 立体字 价格合理诚信之一质量之一
上海天冠标牌 *** 值得信赖
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至wnw678@qq.com举报,一经查实,本站将立刻删除。